photoshop 2021正式版,它是一款功能十分强大的修图工具,不管是你想抠图还是处理各种细节,有了它你都能实现精致化。它是由Adobe公司精心研发的一款图片处理工具,这款工具不管是你在生活上还是工作上都能够触及到,但是很多小伙伴确不知道photoshop 2021怎么快速抠图,今天小编就来传授大家2021ps抠图教程,跟着小编一起动起来吧

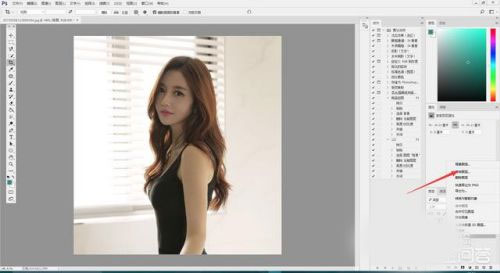
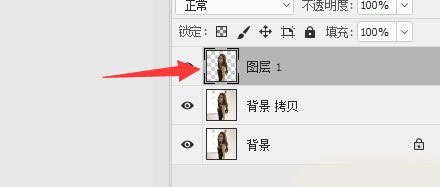
打开图片并复制一层背景图层

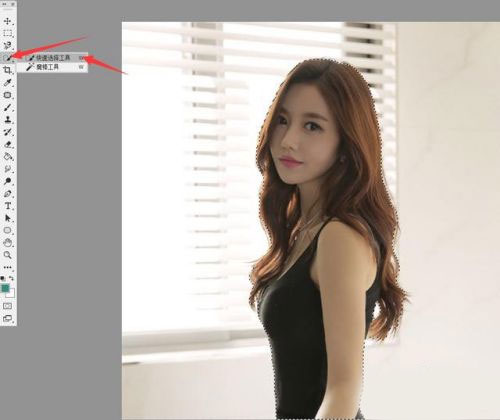
第二步:使用快速选择工具抠图
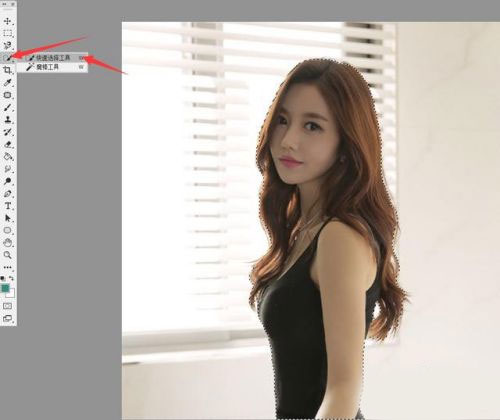
点击工具栏【快速选择工具】选择人物整体轮廓

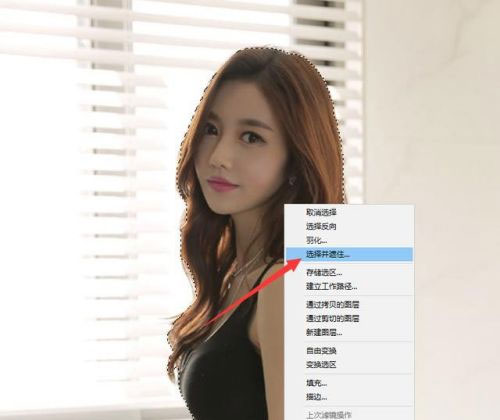
第三步:调整边缘
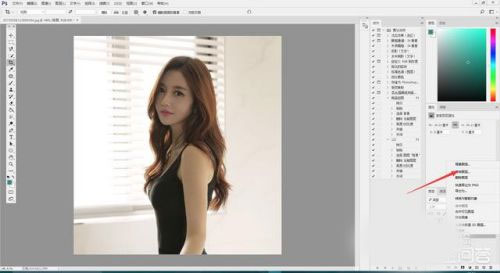
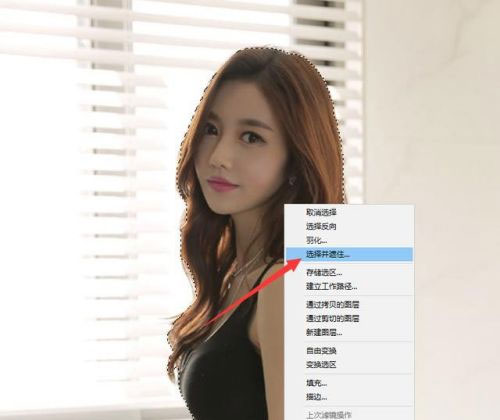
人物身上鼠标右键选择【选择并遮住】进入调整边缘界面

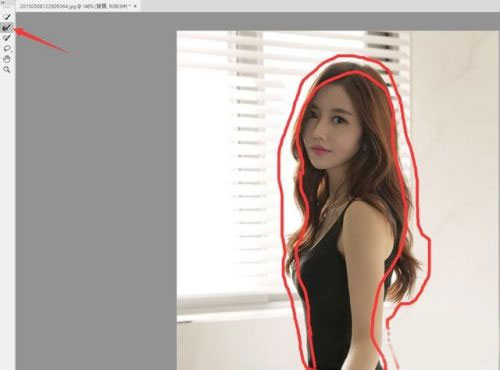
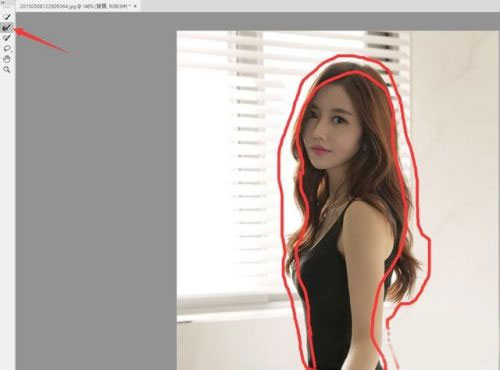
选择【调整边缘画笔】涂抹人物与背景相间的区域,确定后回到图层面板

第四步:复制粘贴
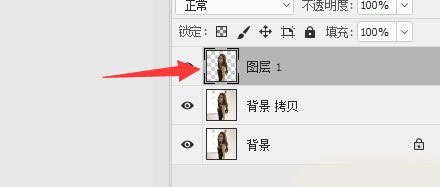
使用快捷键复制粘贴ctrl c复制,ctrl v粘贴得到新的图层

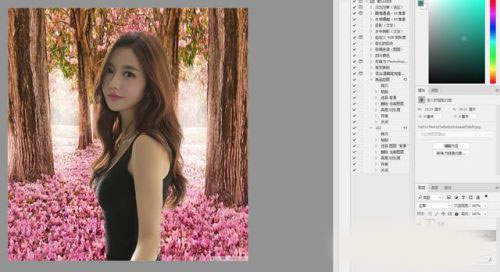
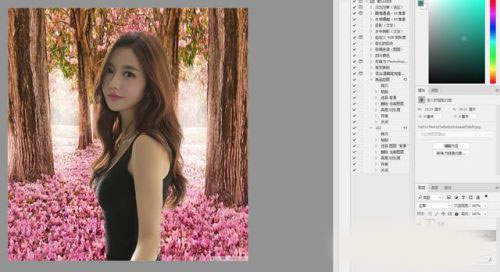
然后我们把背景图片拖进来,放到图层1下方


photoshop 2021怎么快速抠图
第一步:打开图片打开图片并复制一层背景图层

第二步:使用快速选择工具抠图
点击工具栏【快速选择工具】选择人物整体轮廓

第三步:调整边缘
人物身上鼠标右键选择【选择并遮住】进入调整边缘界面

选择【调整边缘画笔】涂抹人物与背景相间的区域,确定后回到图层面板

第四步:复制粘贴
使用快捷键复制粘贴ctrl c复制,ctrl v粘贴得到新的图层

然后我们把背景图片拖进来,放到图层1下方

用户评论
所有评论(0)














 赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理
赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理