微信开发者工具是一款可帮助开发者更便捷、安全地调试微信内的网页和微信小程序的开发软件,集成了Chrome DevTools和基本的移动调试模块,开发者可以通过微信开发者工具实现模拟真实浏览调试网页、检验页面JSSDK功能权限、集成的Chrome DevTools与基本的移动调试模块助力开发等功能。目前软件界面模块包括顶部菜单栏、左侧的微信 webview 模拟器、右侧的地址栏和相关的请求和返回结果等,开发者可以根据需要进行外观设置、编辑设置、代理设置和通知设置等。同时,微信开发者工具还提供了个人中心、切后台模拟、版本管理等功能,方便开发者进行项目管理!需要的用户欢迎下载体验!

微信开发者工具界面介绍
启动页
登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信账号的信息进行小程序的开发和调试。

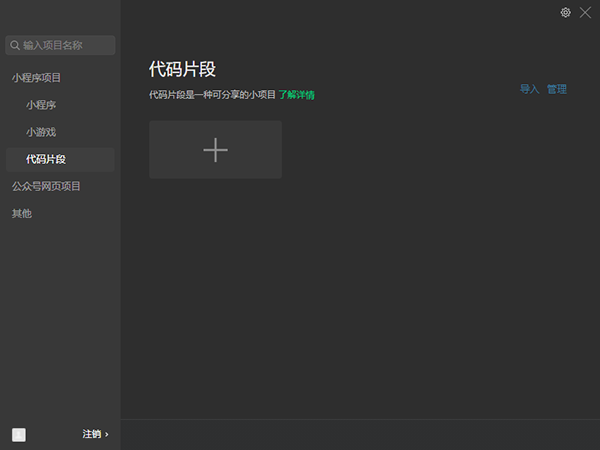
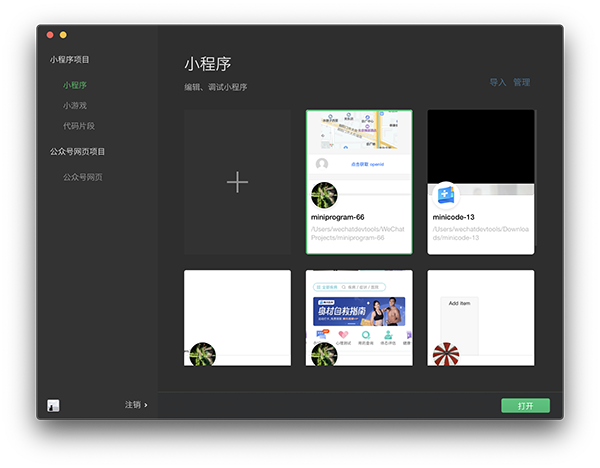
项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,
在项目列表可以选择公众号网页调试,进入到公众号网页调试模式

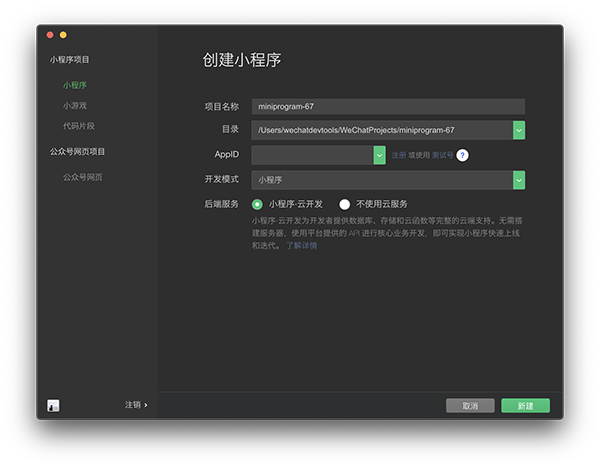
新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2、登录的微信号需要是该 AppID 的开发者;
3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

多开项目
工具支持同时打开多个项目,每次打开项目时会从新窗口打开,入口有以下几种:
1、从项目选择页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开项目选择页
2、从菜单栏的最近打开项目列表中打开的项目会从新窗口打开
3、新建项目
4、命令行或 HTTP 调用工具打开项目
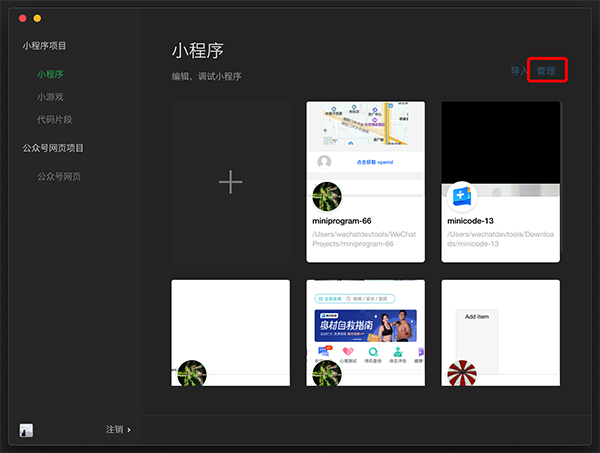
管理项目
对本地项目进行删除和批量删除

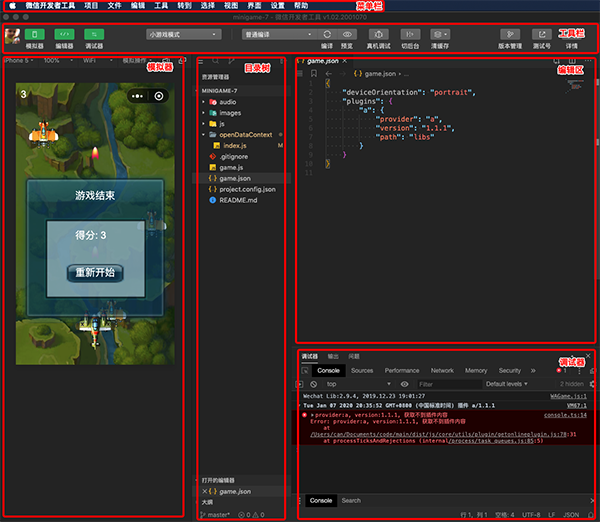
主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

常见问题
一、微信开发者工具是干嘛的?
微信开发者工作是微信官方提供的针对微信小程序的开发工具,集中了开发,调试,预览,上传等功能。
二、微信开发者工具怎么导入图片?
点击“+”号,创建一个新的目录,右键点击新建的目录,选择“硬盘打开”,在目录对应的本机文件夹中,添加图片资源就可以了。
三、微信开发者工具代码怎么写?
用户可以根据需要查找相关的教程。
四、微信开发者工具用的是什么语言?
微信开发者工具用的是NW.js,比较复杂的代码语言。
五、微信开发者工具怎么调试公众号?
首先选择一个合适的接口,系统会自动生成此接口的参数表;
在文本框内填入相应的参数值;
点击检查问题按钮,便可得到相应的调试信息。
更新日志
v1.06.2409140版本
F 修复 真机调试 memory 面板 snapshot 无法保存的问题
F 修复 打开工具出现 Cannot read property 'toString' of undefined
F 修复 从局部编译切换到普通编译时会报错的问题
F 修复 部分基础库 input 组件无法录制回放的问题
F 修复 质量分析扫描卡住的问题
F 修复 启动后模拟器偶先白屏需要重新编译一次的问题。
F 修复压缩 wxml 对 }} 的处理
U 优化 工具开发调试的缓存清理
U 优化 项目窗口骨架屏存在比较久的问题
F 修复 cli 预览命令执行失败的问题
F 修复小游戏加载分包存在 json 文件提示 js 文件不存在的问题
A 优化多端 IPA 构建错误信息
F 修复 压缩wxml中wxs处理出错
F 修复 压缩wxml文件 出错
F 修复预览时无法压缩代码,样式自动补全的问题
A 新增 js/ts/wxml 文件中支持条件编译补全
F 修复 搜索状态下删除项目黑屏的bug
F 修复 局部编译无法真机预览的问题
F 修复 开启代码保护无法进行加固的问题
F 修复 切换 tabbar 后下一个路由比较慢的问题
A 新增 支持试玩广告
F 修复 小程序项目首次打开时概率性白屏的问题(需要重新编译恢复正常)
F 修复 开启 wxml 压缩后编译报错的问题
U 优化 wxml 压缩效果
A 新增 project.config.json setting 增加 minifyWXMLSetting
U 优化 大写字母不触发 emmet 补全提示
A 新增 可视化编辑面板支持拖动改变大小
F 修复 js 热重载不生效的问题
F 修复 可能出现无法更新缓存的问题
A 支持多端真机调试使用USB连接(iOS连接Windows暂不支持)
U 更新 多端相关链接地址
F 修复 Skyline模式下小程序中引用插件样式丢失的问题
U 完善 小游戏渲染能力支持更新
F 修复多端iOS插件开发 小程序代码不更新的问题
F 修复多端iOS插件开发 小程序代码不更新的问题
U 优化 局部编译的效果
F 修复 代码包上传体积变大的问题
F 修复 Couldn't start client Glass Easel Template Serve
F 修复小游戏 canvas.toTempFilePathSync jpg 格式内容展示不对的问题
F 修复多端命令行构建的提示问题
-
编程软件

电脑编程软件是一种用于编写、调试和运行计算机程序的工具,它们通常提供了一种易于使用的界面,使程序员能够编写代码、测试程序和调试错误。在选择编程软件时,程序员需要考虑自己的需求和偏好。
电脑编程软件合集为大家精选了当下几款好用的编程软件,如VS Code编辑器、JetBrains Rider、goland、IntelliJ IDEA、PyCharm、HBuilderX、WebStorm等等,这些文本编辑器各有特点,大家可根据项目需求和个人偏好来选择最合适的工具。需要的用户欢迎分享收藏!





















































 赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理
赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理