软件介绍
WebStorm 2018全称是JetBrains WebStorm 2018,它是由jetbrains公司所推出的一款JavaScript 开发工具。它是一款功能非常强大的HTML5/JavaScript Web前端开发工具,这款软件利用了现代JavaScript生态系统的全部功能,去享受智能代码填充完成,动态错误检测,以及:JavaScript、typescript这类样式表语言和所有目前最流行的框架的强大导航以及重构。用户可以在ide当中轻轻松松调试客户端,与利用连接器,构建工具,测试运行器,REST客户端和其他工具无缝集成。该软件目前已经被广泛用于Web应用开发。

2、双击打开解压后的【WebStorm-2018.2.3】文件夹。
3、鼠标右击【WebStorm-2018.2.3.exe】选择【以管理员身份运行】。

4、点击【Next】。

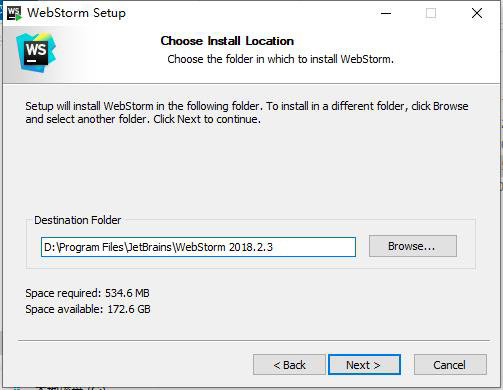
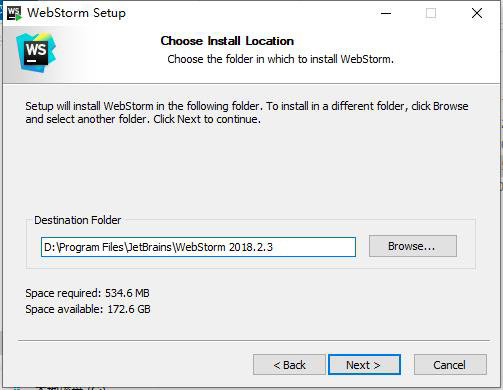
5、点击【Browse】更改软件的安装目录,建议安装在除C盘之外的其它磁盘,然后点击【Next】。
温馨提示:这里的安装路径尽量和我的保持一致,后面破解要用到路径。

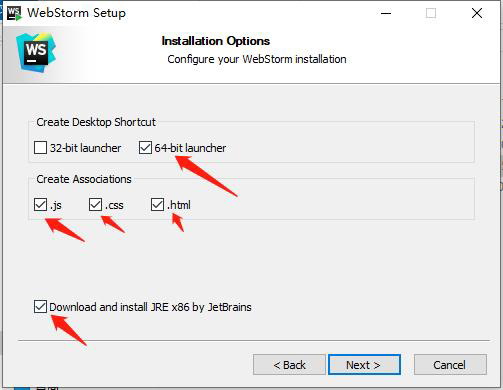
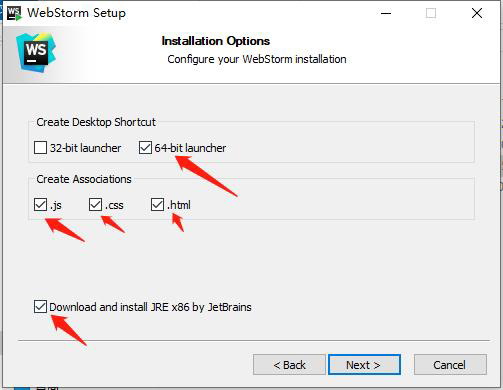
6、Create Desktop Shortcut栏目下面根据电脑操作系统的位数选择相应的位数,Create Associations栏目下面的全部勾选,再勾选【Download and install JRE x86 by JetBrains】,然后点击【Next】。

附:操作系统的位数查看方法:鼠标右击桌面【此电脑或计算机】选择【属性】,在系统类型处可查看操作系统的位数,下图为64位操作系统。
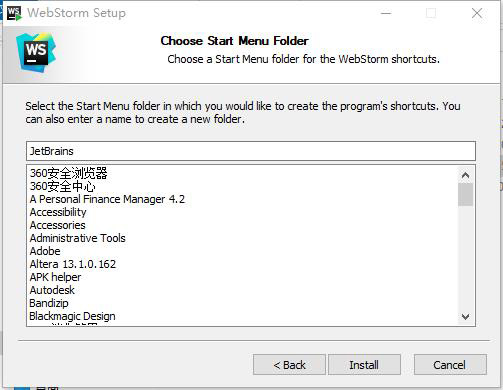
7、点击【Install】。

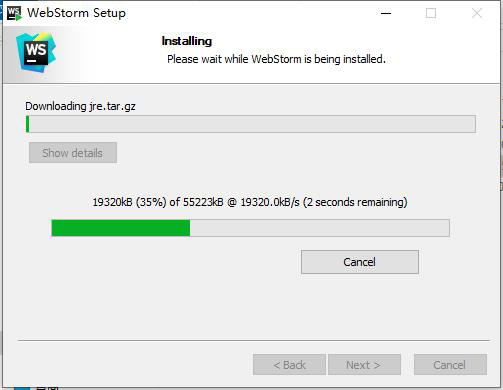
8、下载JRE中。

9、安装中。

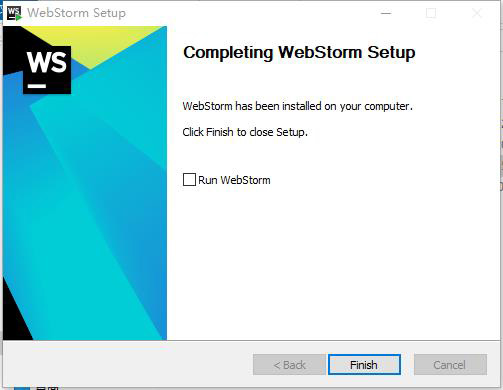
10、点击【Finish】。

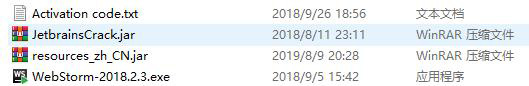
11、双击打开解压后的【WebStorm-2018.2.3】文件夹,鼠标右击【JetbrainsCrack.jar】文件选择【复制】。

12、在桌面上鼠标右击【JetBrains WebStorm 2018.2.3 x64】软件图标选择【打开文件所在的位置】。

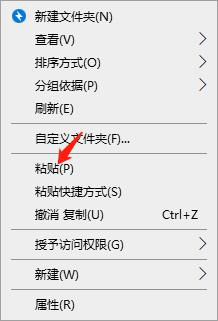
13、在空白处鼠标右击选择【粘贴】。

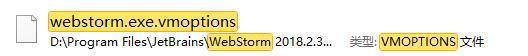
14、在该目录下面找到【webstorm.exe.vmoptions】文件,鼠标右击选择【打开方式】。

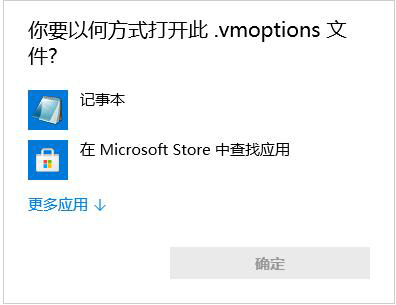
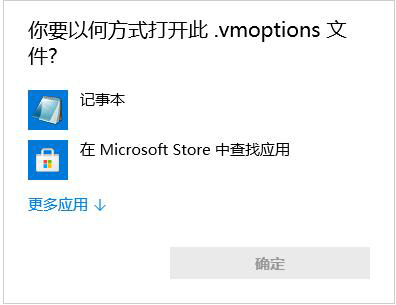
15、选择【记事本】,然后点击【确定】。

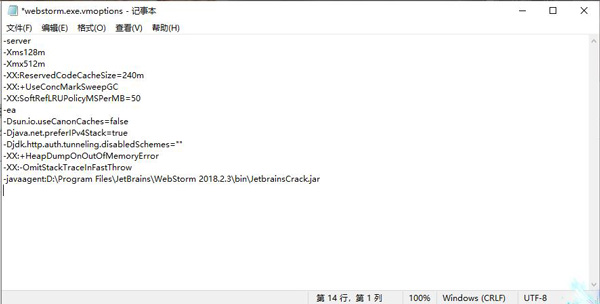
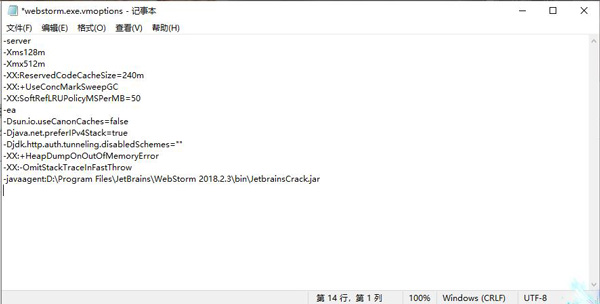
16、在文档的最后面加上【-javaagent:D:-----\bin\JetbrainsCrack.jar】,

其中【D:\-----】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。
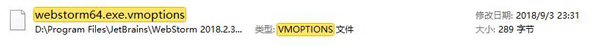
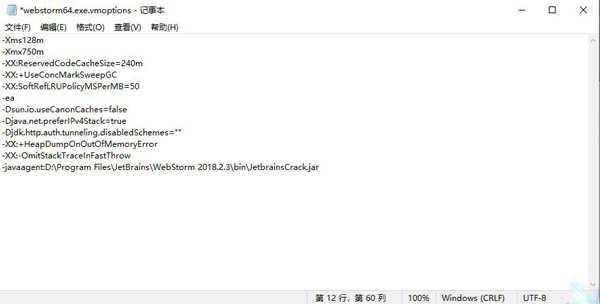
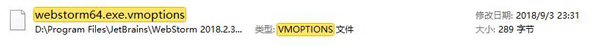
17、在第14步的目录下面找到【webstorm64.exe.vmoptions】文件,鼠标右击选择【打开方式】。

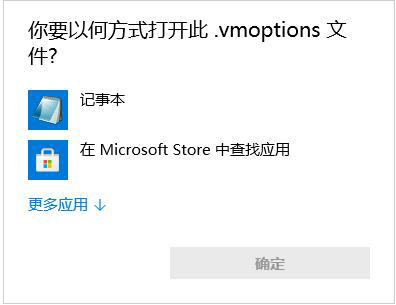
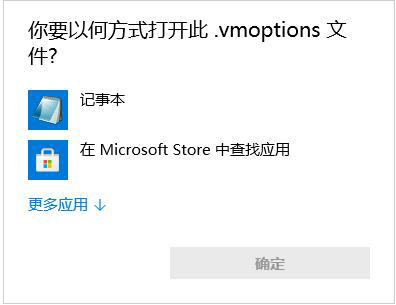
18、选择【记事本】,然后点击【确定】。

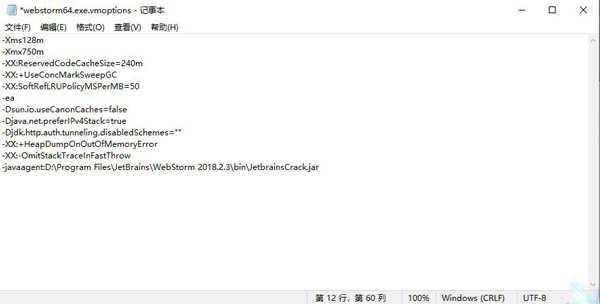
19、在文档的最后面加上【-javaagent:D:------\bin\JetbrainsCrack.jar】,

其中【D:\------】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。
20、双击【JetBrains WebStorm 2018.2.3 x64】软件图标启动软件。
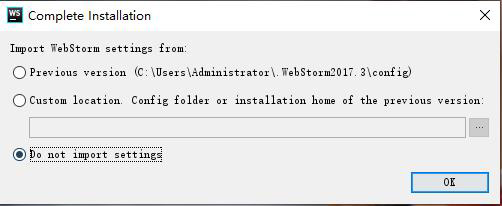
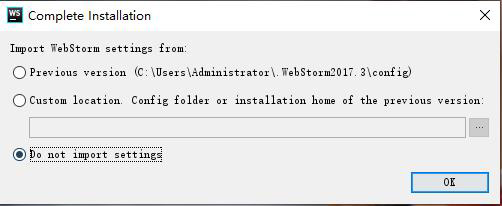
21、点击【OK】。

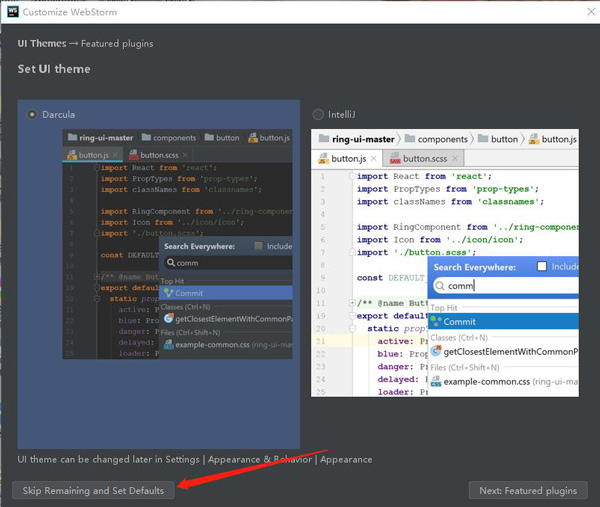
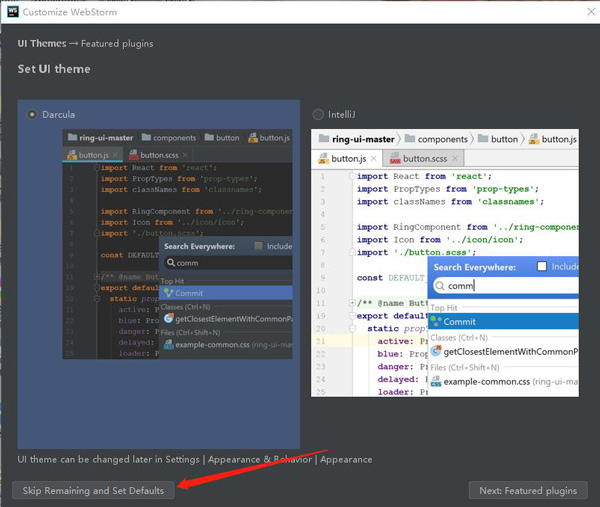
22、点击【Skip Remaining and Set Defaults】。

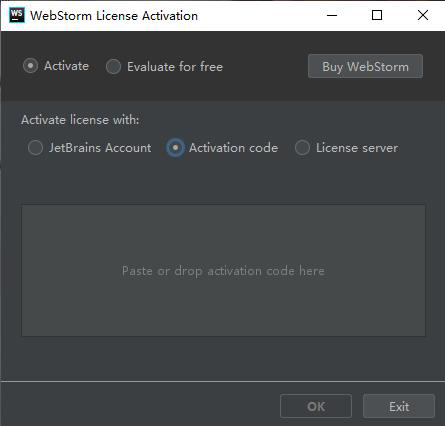
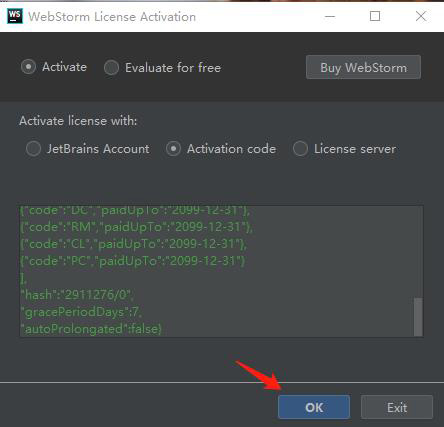
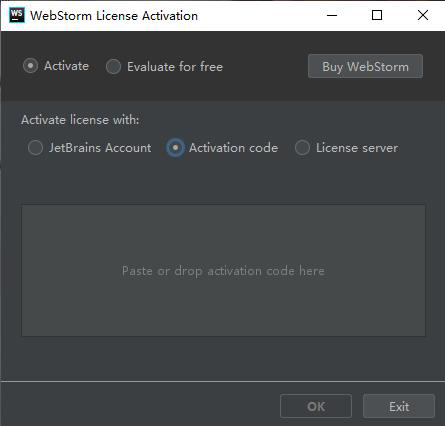
23、选择【Activation code】。

24、双击打开解压后的【WebStorm-2018.2.3】文件夹里面的【Activation code】文档。

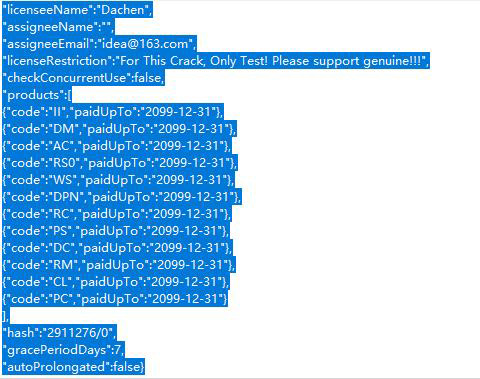
25、选中文档里面的所有字符,鼠标右击选择【复制】。

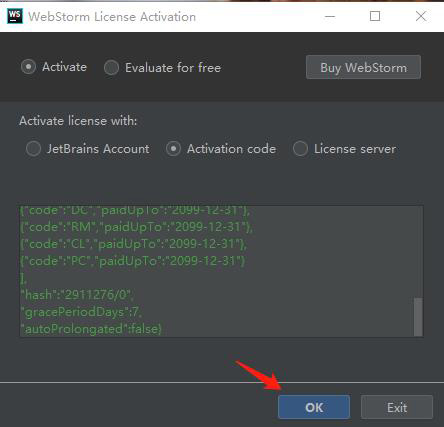
26、软件激活界面会自动填充刚才复制的内容,如果没有就手动粘贴一下,然后点击【OK】。

27、点击右上角的【×】退出软件。
28、双击打开解压后的【WebStorm-2018.2.3】文件夹,鼠标右击【resources_zh_CN】文件选择【复制】。

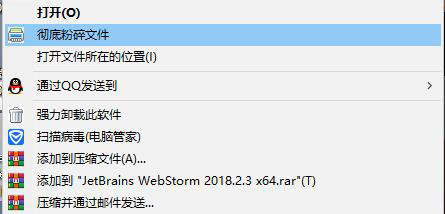
29、鼠标右击【JetBrains WebStorm 2018.2.3 x64】软件图标选择【打开文件所在的位置】。

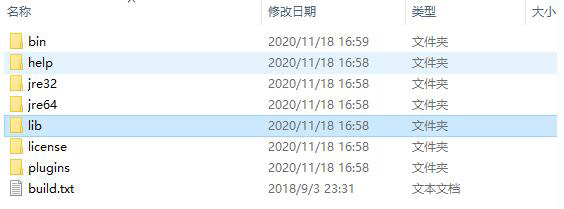
30、点击【WebStorm 2018】返回上一级目录。
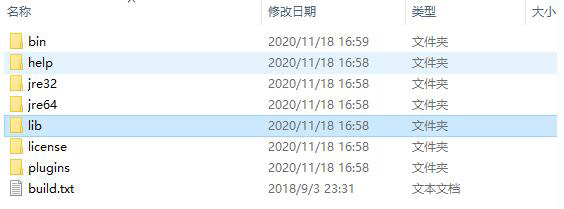
31、双击打开【lib】文件夹。

32、在空白处鼠标右击选择【粘贴】。
33、双击【JetBrains WebStorm 2018.2.3 x64】软件图标启动软件。

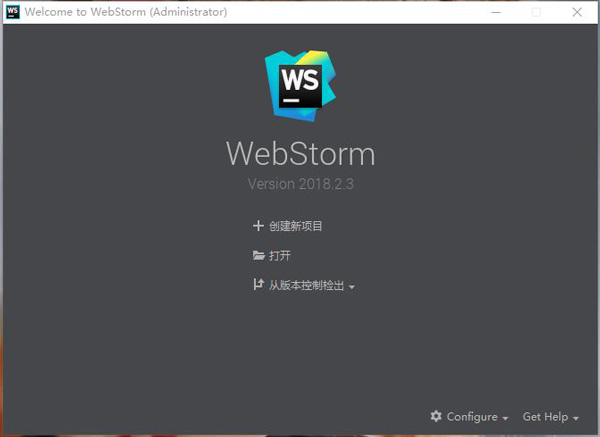
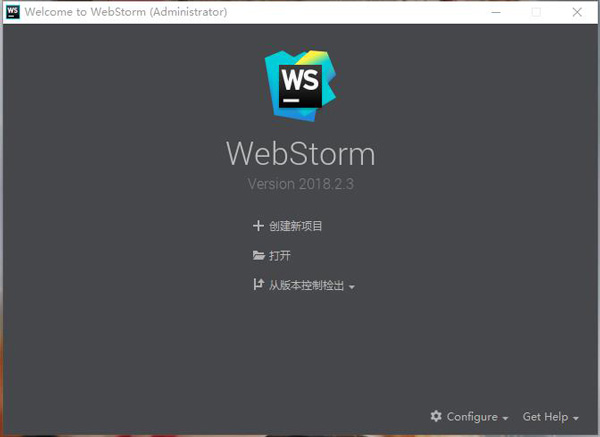
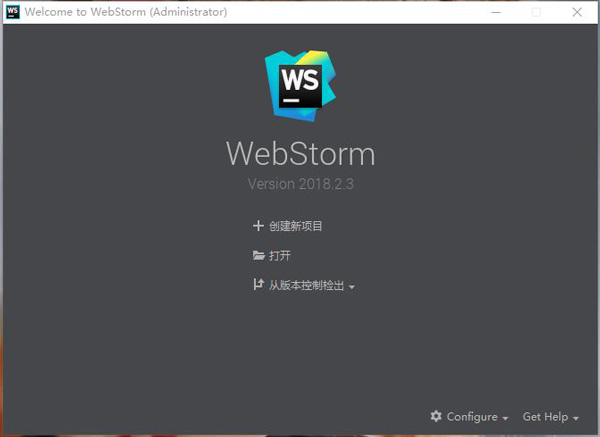
34、安装完成,软件运行界面如下。

支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;
代码导航和用法查询(8张)
项目查找函数或者变量,还可以查找使用并高亮。
代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试
支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览
可以快速浏览和定位
代码折叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
由于繁重的grunt集成更新任务,可通过任务快速浏览来运行或调试它们。
distraction-free模式
当您需要完全集中您的代码时,切换到全新的distraction-free模式——一个简约的用户界面,没有工具栏、工具窗口或标签。
live dart分析视图
为了您的dart项目,webstorm现在提供的即时代码分析结果,搭载dart分析服务器。您可以在项目的工具窗口或编辑器的着重列表中快速浏览警告或错误。
· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
2、其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
3、编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
4、便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录

WebStorm 2018安装教程
1、鼠标右击【WebStorm-2018.2.3】压缩包选择【解压到WebStorm-2018.2.3】。2、双击打开解压后的【WebStorm-2018.2.3】文件夹。
3、鼠标右击【WebStorm-2018.2.3.exe】选择【以管理员身份运行】。

4、点击【Next】。

5、点击【Browse】更改软件的安装目录,建议安装在除C盘之外的其它磁盘,然后点击【Next】。
温馨提示:这里的安装路径尽量和我的保持一致,后面破解要用到路径。

6、Create Desktop Shortcut栏目下面根据电脑操作系统的位数选择相应的位数,Create Associations栏目下面的全部勾选,再勾选【Download and install JRE x86 by JetBrains】,然后点击【Next】。

附:操作系统的位数查看方法:鼠标右击桌面【此电脑或计算机】选择【属性】,在系统类型处可查看操作系统的位数,下图为64位操作系统。
7、点击【Install】。

8、下载JRE中。

9、安装中。

10、点击【Finish】。

11、双击打开解压后的【WebStorm-2018.2.3】文件夹,鼠标右击【JetbrainsCrack.jar】文件选择【复制】。

12、在桌面上鼠标右击【JetBrains WebStorm 2018.2.3 x64】软件图标选择【打开文件所在的位置】。

13、在空白处鼠标右击选择【粘贴】。

14、在该目录下面找到【webstorm.exe.vmoptions】文件,鼠标右击选择【打开方式】。

15、选择【记事本】,然后点击【确定】。

16、在文档的最后面加上【-javaagent:D:-----\bin\JetbrainsCrack.jar】,

其中【D:\-----】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。
17、在第14步的目录下面找到【webstorm64.exe.vmoptions】文件,鼠标右击选择【打开方式】。

18、选择【记事本】,然后点击【确定】。

19、在文档的最后面加上【-javaagent:D:------\bin\JetbrainsCrack.jar】,

其中【D:\------】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。
20、双击【JetBrains WebStorm 2018.2.3 x64】软件图标启动软件。
21、点击【OK】。

22、点击【Skip Remaining and Set Defaults】。

23、选择【Activation code】。

24、双击打开解压后的【WebStorm-2018.2.3】文件夹里面的【Activation code】文档。

25、选中文档里面的所有字符,鼠标右击选择【复制】。

26、软件激活界面会自动填充刚才复制的内容,如果没有就手动粘贴一下,然后点击【OK】。

27、点击右上角的【×】退出软件。
28、双击打开解压后的【WebStorm-2018.2.3】文件夹,鼠标右击【resources_zh_CN】文件选择【复制】。

29、鼠标右击【JetBrains WebStorm 2018.2.3 x64】软件图标选择【打开文件所在的位置】。

30、点击【WebStorm 2018】返回上一级目录。
31、双击打开【lib】文件夹。

32、在空白处鼠标右击选择【粘贴】。
33、双击【JetBrains WebStorm 2018.2.3 x64】软件图标启动软件。

34、安装完成,软件运行界面如下。

软件特点
智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;
代码导航和用法查询(8张)
项目查找函数或者变量,还可以查找使用并高亮。
代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试
支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览
可以快速浏览和定位
代码折叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
软件亮点
提高grunt集成由于繁重的grunt集成更新任务,可通过任务快速浏览来运行或调试它们。
distraction-free模式
当您需要完全集中您的代码时,切换到全新的distraction-free模式——一个简约的用户界面,没有工具栏、工具窗口或标签。
live dart分析视图
为了您的dart项目,webstorm现在提供的即时代码分析结果,搭载dart分析服务器。您可以在项目的工具窗口或编辑器的着重列表中快速浏览警告或错误。
软件功能
1、JavaScript· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
2、其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
3、编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
4、便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录
猜您喜欢
-
编程软件
前端开发软件

电脑编程软件是一种用于编写、调试和运行计算机程序的工具,它们通常提供了一种易于使用的界面,使程序员能够编写代码、测试程序和调试错误。在选择编程软件时,程序员需要考虑自己的需求和偏好。
电脑编程软件合集为大家精选了当下几款好用的编程软件,如VS Code编辑器、JetBrains Rider、goland、IntelliJ IDEA、PyCharm、HBuilderX、WebStorm等等,这些文本编辑器各有特点,大家可根据项目需求和个人偏好来选择最合适的工具。需要的用户欢迎分享收藏!
 IntelliJ IDEA社区版
IntelliJ IDEA社区版编程开发 | 694.24 MB

 DataGrip 2024mac版
DataGrip 2024mac版MAC软件 | 900.41 MB
 ReSharper Ultimate2024(代码生成器)
ReSharper Ultimate2024(代码生成器)编程开发 | 63.43 MB
 JetBrains Rider(C语言编辑开发工具)
JetBrains Rider(C语言编辑开发工具)编程开发 | 1.42 GB
 JetBrains Toolbox(JetBrains工具箱)
JetBrains Toolbox(JetBrains工具箱)下载工具 | 77.5 MB
软件教程资讯&FAQ
 WebStorm 2019破解版安装教程
WebStorm 2019破解版安装教程WebStorm 2019全称是JetBrains WebStorm 2019,它是由jetbrains公司所推出的一款JavaScript 开发工具。这个版本和往常的版本相比...
用户评论
共0条评论































































 赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理
赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理