软件介绍
WebStorm 2019是由jetbrains公司所推出的一款JavaScript 开发工具,全称是JetBrains WebStorm 2019,这个版本和往常的版本相比,主要增强了JavaScript和TypeScript代码完成功能,同时改进了对Vue.js的支持,还支持20多种语言的语法突出显示,以及全新的解构意图等等,可以帮助到用户在编写代码时省时省力。它继承了IntelliJ IDEA强大的JS部分的功能,目前版本还完成弹出窗口的新UI;现在也是将动态用法组合在一起,改进了重命名重构,该软件目前已经被广泛用于Web应用开发。

2、双击打开解压后的【WebStorm-2019.3.3】文件夹。

3、鼠标右击【WebStorm-2019.3.3.exe】选择【以管理员身份运行】。

4、点击【Next】。

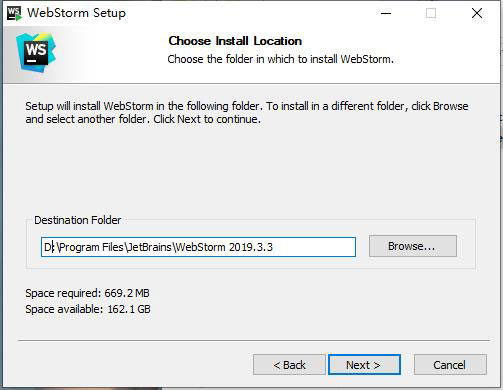
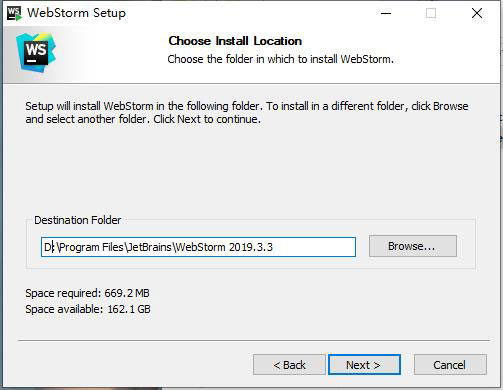
5、点击【Browse】更改软件的安装目录,建议安装在除C盘之外的其它磁盘,可以在D盘或其它盘新建一个【WebStorm 2019.3.3】文件夹,然后点击【Next】。

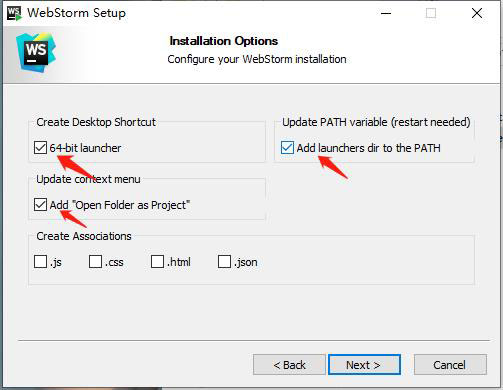
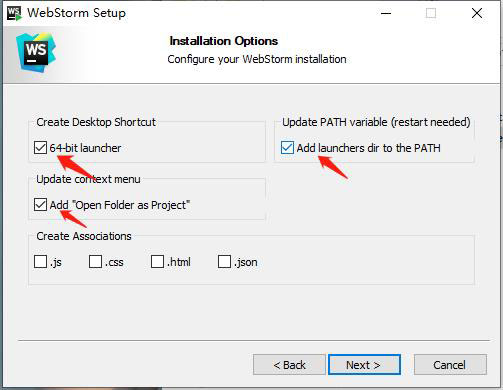
6、勾选【64-bit launcher】、【Add launchers dir to the PATH】和【Add "Open Folder as Project"】然后点击【Next】。

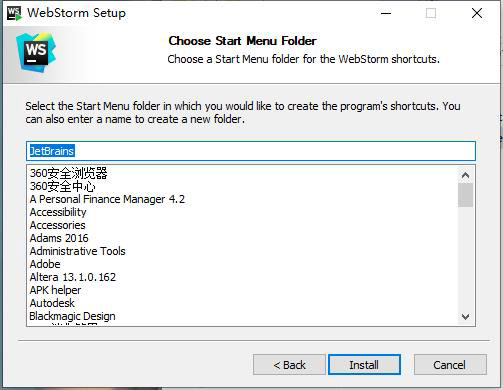
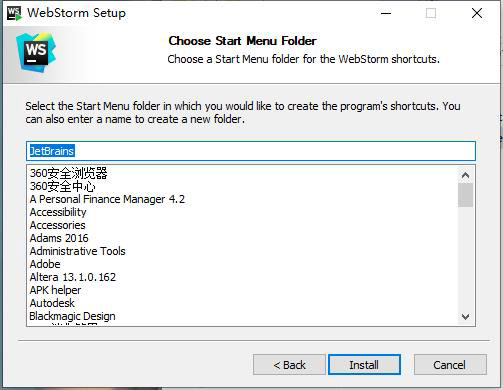
7、点击【Install】。

8、安装中。

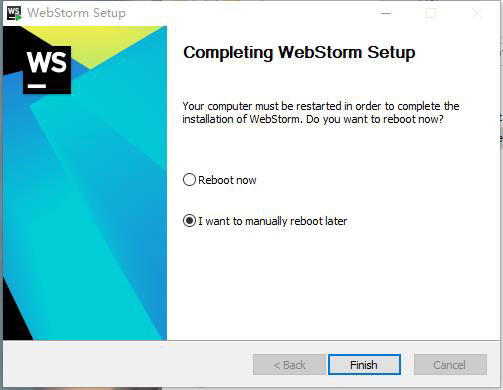
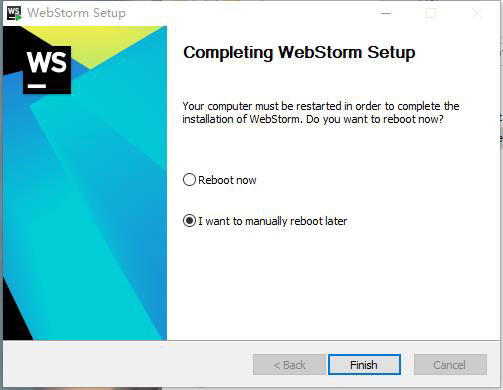
9、点击【Finish】。

1、使用javascript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。webstorm的新重构和意图(alt-enter)可以帮助您轻松地将解构引入javascript或typescript代码。
2、使用promise将函数转换为async/await
您可以自动更改返回promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按alt-enter,然后选择转换为异步功能。这不仅可以在typescript文件中实现,还可以在javascript和flow中实现。
二、框架
1、对angular应用程序的新检查
对于angular应用程序,webstorm添加了17项新检查,可帮助您在键入时检测应用程序中的angular特定错误,并建议快速修复。这些检查在typescript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、angular项目中的导航更容易
在angular应用程序中,您现在可以使用相关符号...弹出窗口(ctrl-cmd-up/ctrl+alt+home)在不同的组件文件(如typescript,模板,样式和测试文件)之间快速切换。在typescript文件中,弹出窗口还将列出导入此文件的所有符号。
软件现在使用typescript语言服务以及对.vue文件中任何typescript代码的自己的typescript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在typescript工具窗口中查看当前文件中的所有typescript错误。
4、react钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
软件现在为使用扩展运算符合并的react props提供了更好的代码完成。
三、html和样式表
1、更新文档
css属性和html标记及属性的文档(f1)现在显示有关mdn的浏览器支持的最新描述和信息,以及指向完整mdn文章的链接。
2、css的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有css属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对css模块的camel案例支持
如果在项目中使用css模块,javascript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取css变量
使用新的extract css变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、测试
1、突出显示测试中的失败行
当您使用jest,karma,mocha或protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。ide将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用cucumber和typescript进行测试
使用cucumber和typescript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义alt-enter组合)。
五、工具
1、新的调试器控制台
在javascript和node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用css设置日志消息样式并使用console.group()和 对它们进行分组console.groupend()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,webstorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,ide将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
软件现在可以 在一个项目中为eslint和tslint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持docker compose
如果使用docker测试node.js应用程序,现在可以使用docker compose文件中描述的配置从ide 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、ide
1、新的ui主题
您现在可以在webstorm中使用新的丰富多彩的ui主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(cmd的移-e / 按ctrl + shift + e)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在ide欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。

WebStorm 2019安装教程
1、鼠标右击【WebStorm-2019.3.3】压缩包选择【解压到WebStorm-2019.3.3】。2、双击打开解压后的【WebStorm-2019.3.3】文件夹。

3、鼠标右击【WebStorm-2019.3.3.exe】选择【以管理员身份运行】。

4、点击【Next】。

5、点击【Browse】更改软件的安装目录,建议安装在除C盘之外的其它磁盘,可以在D盘或其它盘新建一个【WebStorm 2019.3.3】文件夹,然后点击【Next】。

6、勾选【64-bit launcher】、【Add launchers dir to the PATH】和【Add "Open Folder as Project"】然后点击【Next】。

7、点击【Install】。

8、安装中。

9、点击【Finish】。

软件功能
一、javascript和typescript1、使用javascript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。webstorm的新重构和意图(alt-enter)可以帮助您轻松地将解构引入javascript或typescript代码。
2、使用promise将函数转换为async/await
您可以自动更改返回promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按alt-enter,然后选择转换为异步功能。这不仅可以在typescript文件中实现,还可以在javascript和flow中实现。
二、框架
1、对angular应用程序的新检查
对于angular应用程序,webstorm添加了17项新检查,可帮助您在键入时检测应用程序中的angular特定错误,并建议快速修复。这些检查在typescript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、angular项目中的导航更容易
在angular应用程序中,您现在可以使用相关符号...弹出窗口(ctrl-cmd-up/ctrl+alt+home)在不同的组件文件(如typescript,模板,样式和测试文件)之间快速切换。在typescript文件中,弹出窗口还将列出导入此文件的所有符号。
软件现在使用typescript语言服务以及对.vue文件中任何typescript代码的自己的typescript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在typescript工具窗口中查看当前文件中的所有typescript错误。
4、react钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
软件现在为使用扩展运算符合并的react props提供了更好的代码完成。
三、html和样式表
1、更新文档
css属性和html标记及属性的文档(f1)现在显示有关mdn的浏览器支持的最新描述和信息,以及指向完整mdn文章的链接。
2、css的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有css属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对css模块的camel案例支持
如果在项目中使用css模块,javascript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取css变量
使用新的extract css变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、测试
1、突出显示测试中的失败行
当您使用jest,karma,mocha或protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。ide将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用cucumber和typescript进行测试
使用cucumber和typescript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义alt-enter组合)。
五、工具
1、新的调试器控制台
在javascript和node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用css设置日志消息样式并使用console.group()和 对它们进行分组console.groupend()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,webstorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,ide将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
软件现在可以 在一个项目中为eslint和tslint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持docker compose
如果使用docker测试node.js应用程序,现在可以使用docker compose文件中描述的配置从ide 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、ide
1、新的ui主题
您现在可以在webstorm中使用新的丰富多彩的ui主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(cmd的移-e / 按ctrl + shift + e)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在ide欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。
猜您喜欢
-
前端开发软件
编程软件

前端开发是构建和优化网站的用户界面的过程,主要包括实现用户界面的结构(HTML)、样式(CSS)、和交互(JavaScript)功能。其目标是确保网站在这种设备和浏览器上都能良好的运行,并提供最佳的用户体验!
选择一款适合自己的前端开发工具,不仅能够提升开发效率,还能让网页的呈现效果更加出色。下面小编为大家带来了前端开发软件合集,其中包括WebStorm、VS Code编辑器、SublimeText、Notepad++中文版等,涵盖了从代码编辑、版本控制到性能测试等多个方面,可以助力开发者实现各种创新的设计理念,让网页更加生动、美观且易于使用。需要的朋友欢迎分享收藏!
 IntelliJ IDEA社区版
IntelliJ IDEA社区版编程开发 | 694.24 MB

 DataGrip 2024mac版
DataGrip 2024mac版MAC软件 | 900.41 MB
 ReSharper Ultimate2024(代码生成器)
ReSharper Ultimate2024(代码生成器)编程开发 | 63.43 MB
 JetBrains Rider(C语言编辑开发工具)
JetBrains Rider(C语言编辑开发工具)编程开发 | 1.42 GB
 JetBrains Toolbox(JetBrains工具箱)
JetBrains Toolbox(JetBrains工具箱)下载工具 | 77.5 MB
软件教程资讯&FAQ
 WebStorm 2019破解版安装教程
WebStorm 2019破解版安装教程WebStorm 2019全称是JetBrains WebStorm 2019,它是由jetbrains公司所推出的一款JavaScript 开发工具。这个版本和往常的版本相比...
用户评论
共1人参与互动,1条评论
- 第1楼当快网友发表于: 2021-02-21 21:37:52
- 辣鸡,这是病毒
0盖楼(回复)































































 赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理
赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理