Figma电脑版一款功能强大的原型设计软件,它拥有强大的在线更新功能,让用户可以一边进行设计一边观看自己设计的界面,实时了解UI界面的修改情况,以便各位设计师更好的创作,同时它还支持多人协作功能,让用户可以与他人一起设计界面,最重要的是不会产生冲突,大幅度提升了用户的设计效率,并且也让设计的作品变的更加完美。而且软件还提供了丰富的设计功能和各种插件,满足用户的原型设计功能需求,让设计工作更加高效。欢迎有需要的朋友来本站下载体验哦!

软件特色
1、无缝的转换体验
很多设计师从PS切换到Sketch都花费了很长一段时间,但从Sketch切换到Figma则不需要那么麻烦,就像从PS到AI,快捷键几乎是一样的没有太多学习成本。直接导入一个Sketch文件,所有的信息和内容都得到了最大限度的保留,可以直接开始继续你的设计。
2、真正的多人协作
如果你用过Google Doc,一堆人在一个Spreadsheets里七嘴八舌,那应该不难想象一堆人在同一个Sketch里编辑的画面,甚至可以多人编辑同一个形状。
Sketch目前的多人协作的体验很差,除了直接把文档发给对方没有其他辅助功能,想要发给用windows工程师只能借助Zeplin这样的工具,Figma则给出了web-based解决方案,流畅的操作体验甚至让你忘记了这是一个网站。
3、更加智能的设计工具
为不同大小屏幕做设计一直是各大设计群经久不衰的话题,Sketch在39版里为symbol引入了缩放这个概念,但整个画布所有对象的拉伸缩放没有解决很好,无法直观的看出同一份设计稿在iPhone5和iPhone6P的表现到底有何不同,Figma则把这个选项放在了很重要的位置。
功能介绍
【设计】
让网络设计变得简单
Figma是为未来的网络而生的。这就是为什么你会看到其他地方找不到的功能。
一个现代化的钢笔工具。用矢量网络向任何方向绘制。不再需要合并或需要连接到路径的原点。
即时的弧线设计。使用Arc工具轻松设计时钟、手表屏幕或饼图。
使用OpenType来表现。进入高级字体功能,充分表达你的品牌。
使用自动布局进行设计
花费更多的时间进行迭代,减少移动物品的时间。
更少的手动调整大小:按钮可以随其文本调整大小,当项目被移动时,列表可以重新排列。
拉伸填充。自动布局组件现在可以向左和向右(或顶部和底部)拉伸,以便于响应式设计。
设计讲发展。Auto Layout 的 padding、方向和间距设置可直接转化为代码,简化了开发人员的交接工作。
始终如一地高效运转
有了云端的设计系统,您库中的所有好东西总是一键搞定。
灵活的样式。创建一致的样式--颜色、文本、网格或效果。将它们应用于所有项目中的任何文本或对象。
系统化设计。使用组件加快设计速度。快速编辑和覆盖。
可访问的库。快速搜索就能找到你想要的资产。只需将它们拖放到您的文件中即可。
把开发者的交接变成握手
尽早并经常将开发人员带入你的流程中。让他们获得所需的规格和资产。
无限的浏览者。邀请尽可能多的队友来查看和评论 (psst,这是免费的)。
检查设计文件。任何浏览者都可以抓取CSS、iOS和Android的生成代码片段。
轻松导出。以你需要的格式导出你所需要的准确资产。
【原型设计】
创建感觉像真实体验的原型
把你的静态设计文件变成一个互动的体验,不需要编码。
直观构建:简单地连接UI元素并选择交互和动画。
交互:定义微妙的交互,比如点击、悬停、按下按钮等等。
移动优化:设备框架和动量滚动等细节让你的原型感觉像真正的体验。
展示,不要说出你的互动愿景
通过详细说明您设想的交互细节,消除开发中的猜测。
高级转换与智能动画:自动动画相似的对象和创建详细的过渡。
动态覆盖:创建多层交互式内容覆盖。
动画gif:使用gif来表示运动设计、视频元素和精细动画。
在一个工具中完成所有操作
不要再在工具之间跳跃了。在Figma中设计、制作原型、分享和收集反馈。
一体式平台:在设计文件和实时原型之间切换。设计编辑会立即出现在原型中。
可共享原型:共享到原型的链接。通过互联网随时随地查看。
嵌入注释:原型中的注释。它们会保留到设计文件中,这样就不会丢失任何内容。
Figma使用教程
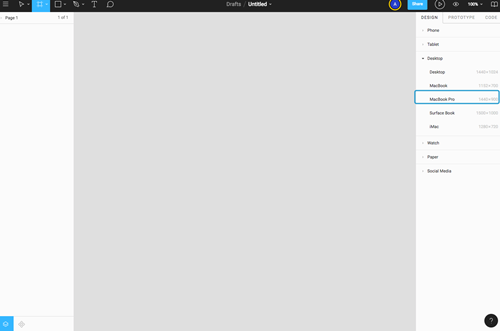
1、我们按下键盘上的 A ,呼出快捷键功能,创建一个画板,然后在右侧选择你喜欢的产品类型便能够得到一个对应的 UI 大小的网格。因为现在我们是要 redesign 少数派的首页,所以我们选「MacBook Pro」。

2、但是你也发现了,空白的界面并不适合设计,我们需要一些网格来帮我们辅助定位和分配空间。点击右边的加号,能够看到 LAYOUT GRID 下面的 Grid (10px) 会帮我们自动生成一个铺满当前白色页面的网格。

常见问题
1、Figma 与 Sketch 相比有哪些优势?
好看、顺滑、符合直觉的组件机制以及云端统一文件管理,总的来说 Figma 是真正为设计师而做的产品,让你可以专心于设计本身而无需关心其他问题。目前唯一的问题可能是网络,但我觉得对一个追求上进的设计师来说这不算问题。
2、Figma 如何收费?
Figma 以团队->项目->文件的结构来进行组织,其中“团队”分为基础版、专业版和组织版,其中基础版免费。
、基础版团队免费但只能有 3 个项目 2 个编辑者且历史记录只保存 30 天,可跨文件共享样式;
专业版团队每个编辑者每月 $15(按年付 $12*12=$144),无限项目,自定义权限控制,可跨文件共享组件;
组织版团队每个编辑者每月 $45,除了专业版权益以外,还有私有插件、设计系统统计等高级功能。
3、有中文汉化版吗?
没有。其实大部分单词都不难,多用用就熟悉了。此外这也是学习英语的一个好机会,对设计师职业发展好处多多,而且英语不应该成为你的阻碍。
4、为什么不支持中文输入呢?
其实是支持的,因为默认是一个英文字体,你只需要切换为一个中文字体就可以了。目前 Figma 字体列表这里显示的都还是英文,你可以选择 PingFang SC 或者 Noto Sans SC。
-
平面设计软件

平面设计是一项专业技能,应用范围相当广泛。从室内设计、商标品牌到海报制作、网站图形元素等,都离不开平面设计软件的帮助。
电脑平面设计软件合集为大家提供了一些非常实用简单易上手的平面设计软件,首先就要先介绍一下业内的四大金刚,其中包括photoshop、GIMP、illustrator以及Indesign,这是做平面设计人员不可能不用的,只要做平面设计,你总能用到其中一个。后面小编还会陆续加入更多平面设计类软件,各位可以都下载试试。















































 赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理
赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理