软件介绍
WebStorm2021官方免费版是一款非常优秀的web前端开发工具,拥有清爽简洁的界面,功能十分强大,拥有智能编码填充、调试追踪与测试、无缝整合工具、VCS和实施等功能,可以极大的简化复杂的工作流程,大大提升用户的工作效率,是一款非常适合编程人员来使用的Web前端编辑器。毫不夸张的说是这款软件就是专门为前端而生的,因为软件中有许许多多可以令前端工程师眼前一亮的地方,比如图片宽高提示、标签重构、文件重命名、 CSS 重构、文件重命名、对业界最新技术的支持、可自定义代码格式化规则、设置项是可搜索的、文件结构分析等等功能,十分强大全面。同时,WebStorm2021相比之前的版本,保留了原来的核心功能,并且新增了非常多实用和强大的功能,比如说能够智能化地完成代码输入,自动检测错误,更利于web前端开发新人使用,能够为WEB开发项目提供更好的开发支持。


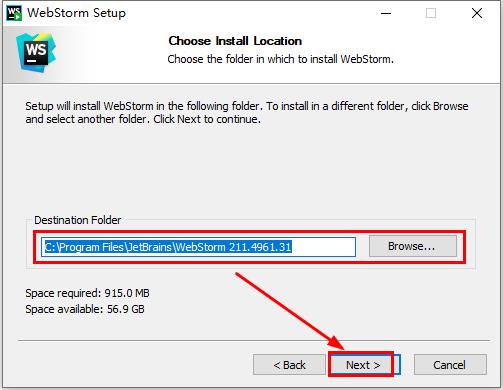
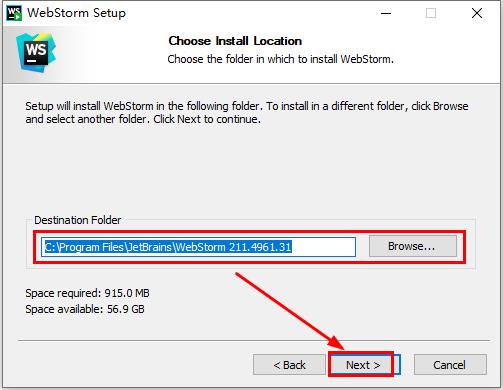
2、选择软件安装位置,点击Browser可自行更换安装路径

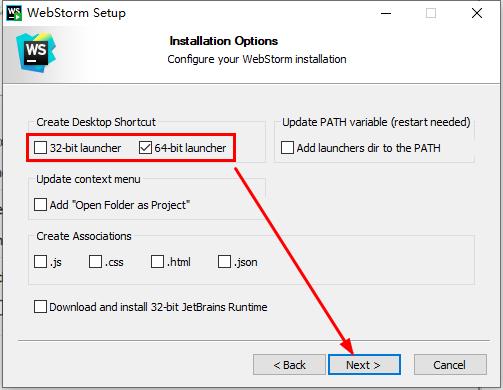
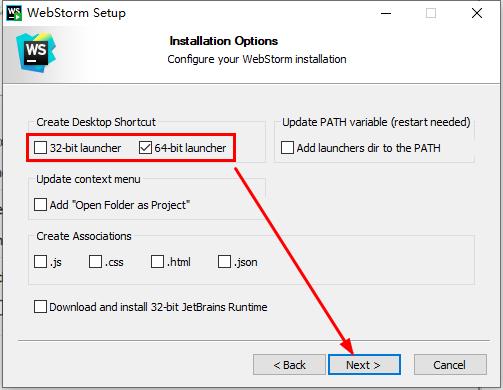
3、选择附加任务,自行选择需要的进行勾选,这里小编勾选的是x64

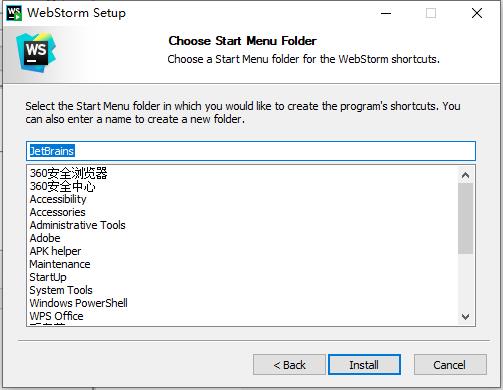
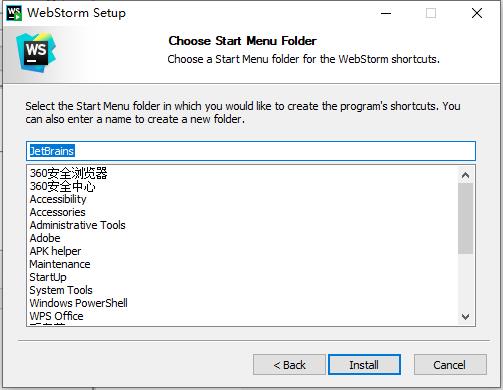
4、选择开始菜单文件夹,默认即可

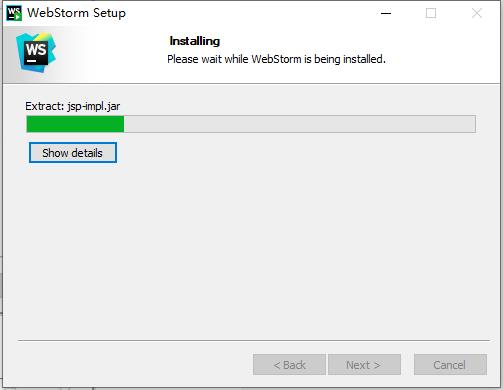
5、正在安装中,速度还是非常快的

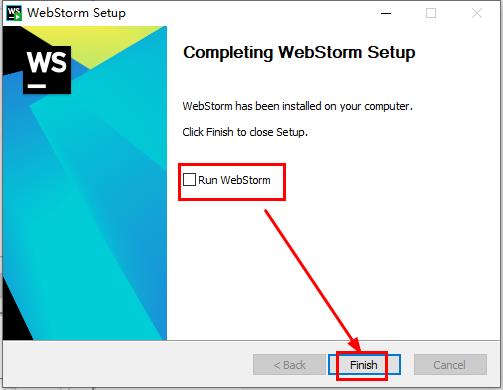
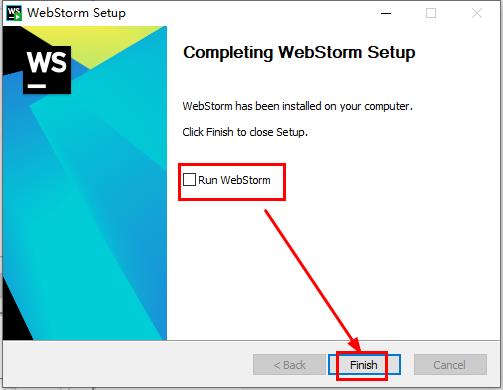
6、安装成功,点击Finish退出软件安装向导

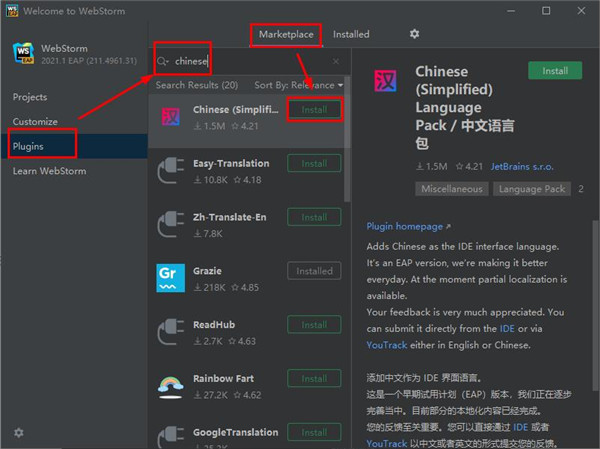
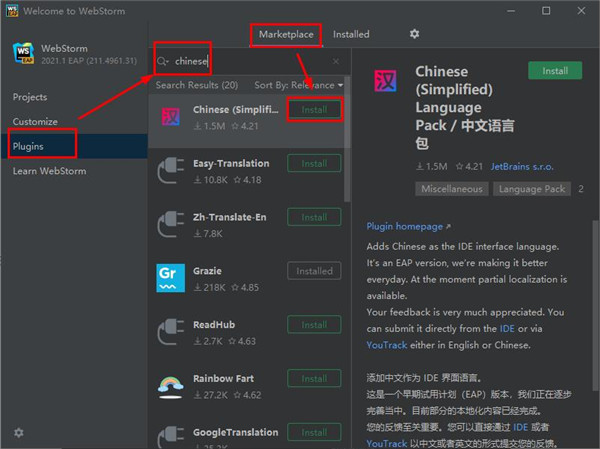
7、该软件运行后默认为英文,直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置
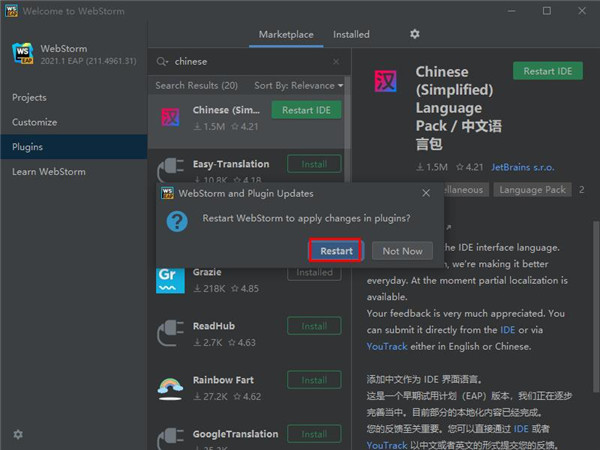
8、在搜索框内输入“Chinese”,找到中文语言包点击Install安装

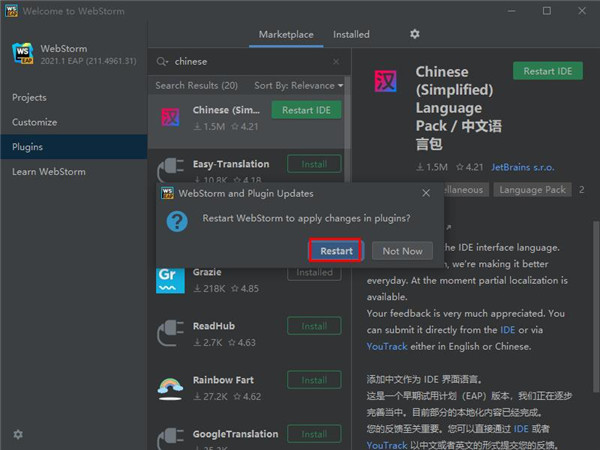
9、安装成功后需要重启软件,点击Restart IDE,然后弹出提示点击Restart即可

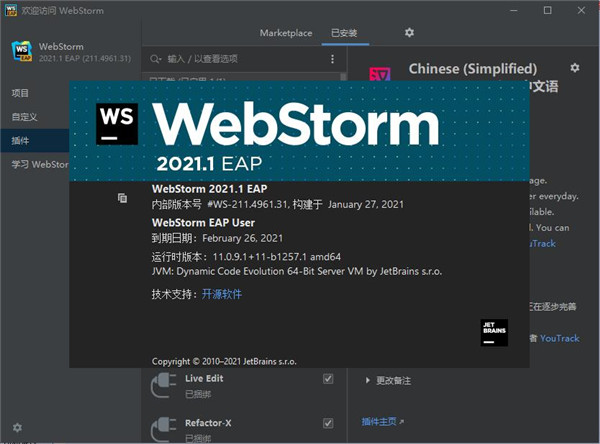
10、安装完成,软件已经可以免费使用了

在“全屏”模式下,WebStorm会扩展主窗口以占据整个屏幕。在macOS上,所有操作系统控件都是隐藏的,但是如果将鼠标指针悬停在屏幕顶部,则可以访问主菜单。
在无干扰模式下,编辑器占据源代码居中的整个主窗口。UI的所有其他元素都被隐藏(工具窗口,工具栏和编辑器选项卡),以帮助您专注于当前文件的源代码。您仍然可以使用快捷方式打开工具窗口,导航和执行其他操作。
在Zen模式下,WebStorm结合了全屏模式和无干扰模式,因此主窗口会扩展,只剩下带有源代码的编辑器,您可以专注于编程。
在“演示”模式下,WebStorm扩展了编辑器以占据整个屏幕,并增加了字体大小,以使观众更容易看到自己在做什么。UI的其他元素是隐藏的,但是如果将鼠标指针悬停在屏幕顶部,则可以使用相应的快捷方式或使用主菜单来显示它们。
切换观看模式
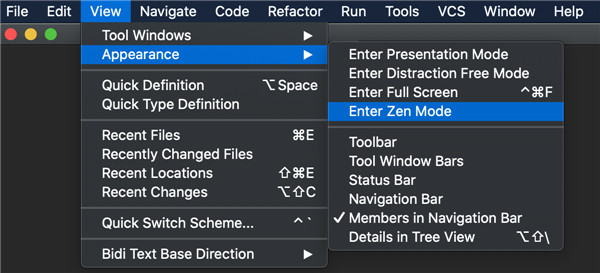
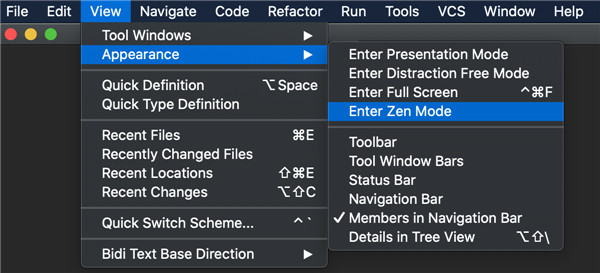
转到视图| 外观,然后选择进入<查看模式> 或退出<查看模式>。

通过主菜单切换查看模式
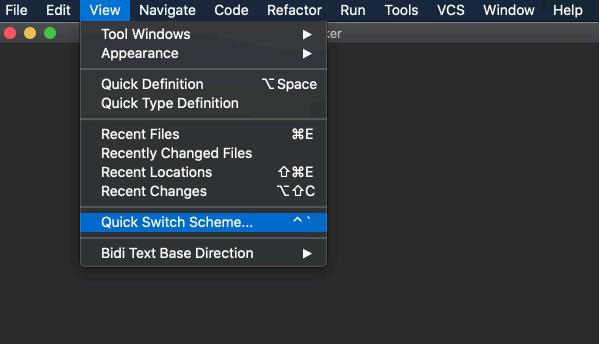
使用快速切换器:
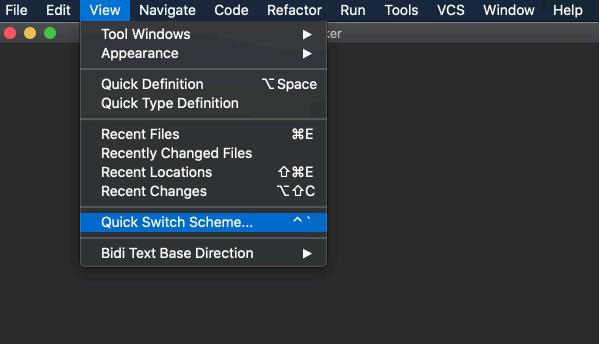
转到视图| 快速切换方案(或按Ctrl+`)。
在“开关”弹出窗口中,选择“查看模式”,然后选择“ 进入<查看模式>” 或“退出<查看模式>”。

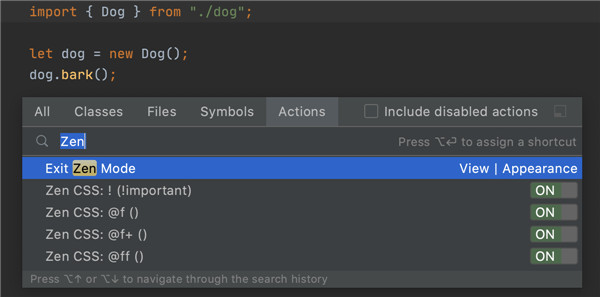
使用查找操作:按Ctrl+Shift+A,然后开始键入查看模式的名称。然后从列表中选择进入<观看模式>或退出<观看模式>并按 Enter。
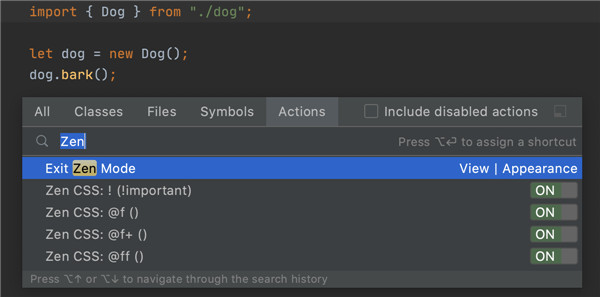
使用“查找动作”退出Zen观看模式
如配置键盘快捷键中所述,将可将查看模式切换为首选按键组合的动作映射。

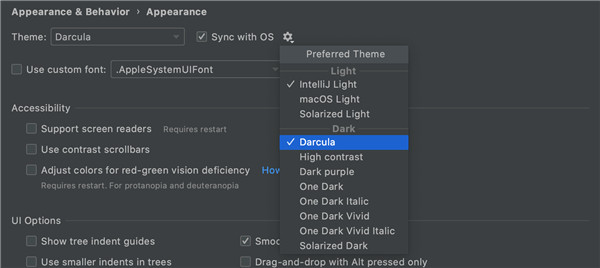
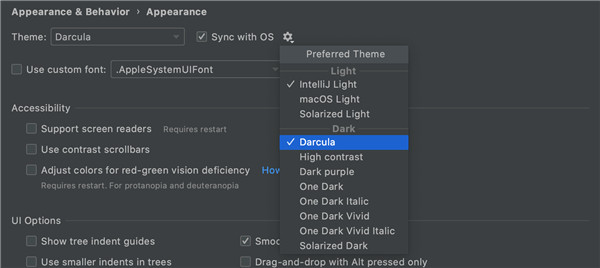
我们已经更新了欢迎屏幕!您不仅可以从中打开和创建项目,还可以调整最常用的设置,例如IDE主题和字体。

2、标签的改进工作
我们使用标签更加方便。现在,您可以通过拖放选项卡或使用新的“ 在右侧拆分中打开”操作来拆分编辑器 。此外,现在,固定的选项卡都带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。

3、使用WebStorm打开的文件
现在,使WebStorm默认打开特定文件类型非常简单。转到 首选项/设置| 编辑| 文件类型,然后单击将 文件类型与WebStorm关联。
4、支持Tailwind CSS
WebStorm现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示生成的CSS预览,并支持您使用tailwind.config.js文件进行的自定义。

5、根据用途创建React组件
您的代码中有未解析的React组件吗?将插入符号置于其上,按 Alt+Enter,然后从列表中选择Create class / function component -WebStorm将为您创建相关的代码构造。
6、Markdown编辑和预览改进
Mermaid.js支持,重新格式化.md文件的功能以及预览窗格和编辑器的自动滚动–这些和其他更改将显着改善WebStorm中Markdown文件的使用体验。

7、全面支持pnpm
WebStorm现在完全支持pnpm软件包管理器以及npm和yarn。在过去的一年中,我们一直在逐步实施对pnpm支持的改进。我们已经完成了画龙点睛的工作。
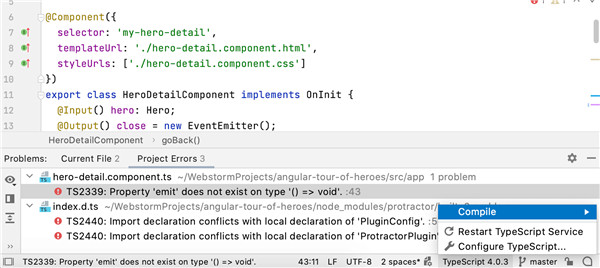
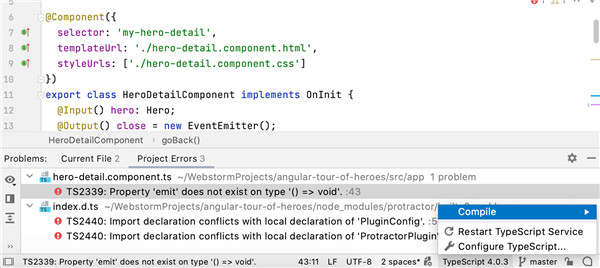
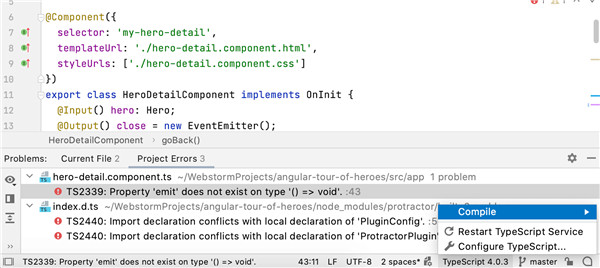
8、集成的TypeScript和问题工具窗口
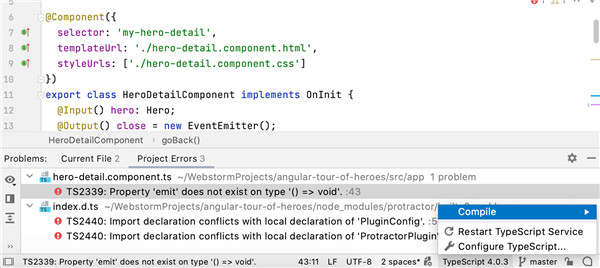
我们已经将TypeScript语言服务集成到“问题”工具窗口中,并删除了TypeScript工具窗口。我们进行了此更改,以便更轻松地 从一个位置查看代码中的问题。我们还将之前在TypeScript工具窗口中可用的动作移至状态栏上的专用小部件。

9、使用CSS和HTML更好地格式化模板文字
WebStorm将正确支持包含JavaScript的多行CSS和HTML块的代码格式。当您添加这些更复杂的模板文字或重新格式化代码时,IDE将正确缩进。
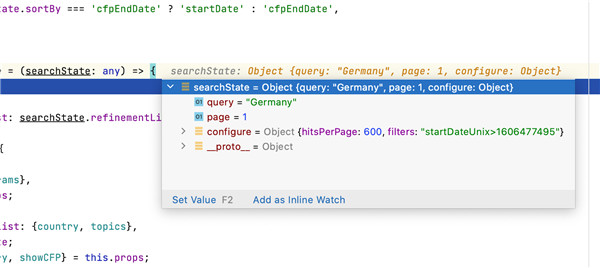
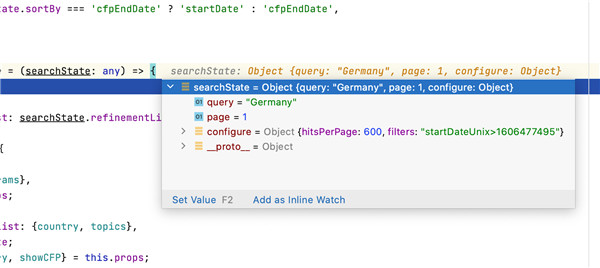
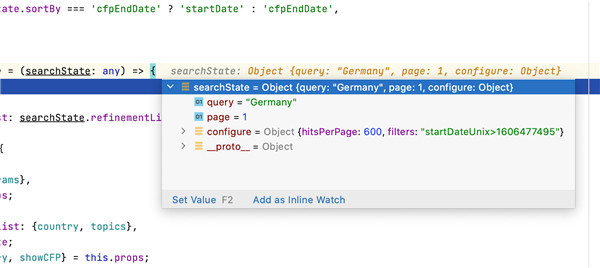
10、改进的调试体验
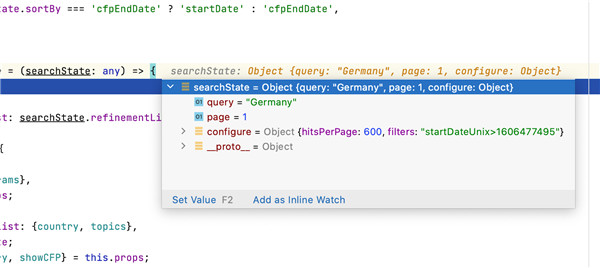
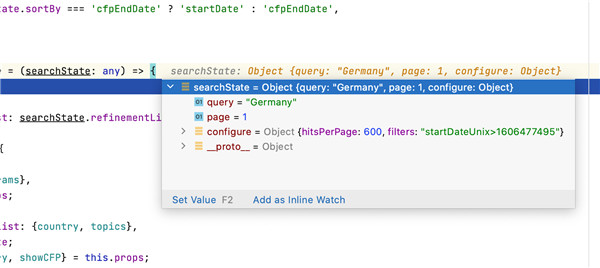
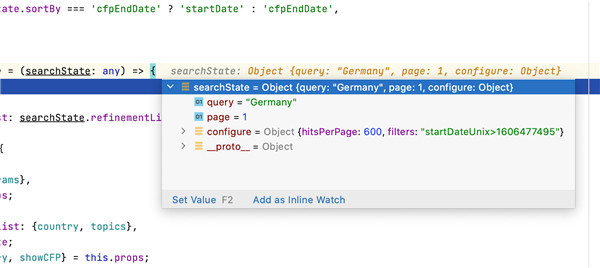
调试时使用交互式提示和嵌入式监视!现在,您可以单击提示以查看属于变量的所有字段。此外,您可以直接从提示中更改变量值并添加监视表达式。

11、支持我们的协作开发工具
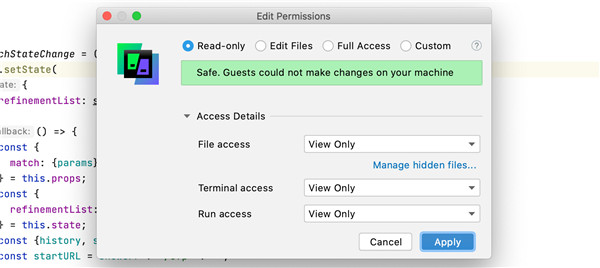
WebStorm支持 Code With Me(EAP),这是我们用于协作开发和结对编程的新工具。此工具使您可以与其他人共享项目,以便可以实时一起处理它们。要尝试Code With Me,请从“首选项/设置” | “设置”中安装相应的插件。插件。
12、内置的WebStorm基础培训课程
为了帮助您熟悉WebStorm的关键功能,我们开发了一个交互式培训课程。本课程可以帮助您学习完成一些常见任务,例如重构代码或浏览项目。您可以在“欢迎”屏幕上的“学习WebStorm”选项卡下找到它,也可以转到“帮助” |“发现”。 从主菜单中选择IDE Features Trainer。

13、HTTP客户端中的cURL转换
现在,您可以通过按下HTTP请求编辑器并选择“转换为cURL并复制到剪贴板”选项,将HTTP请求导出到cURL。 Alt+Enter
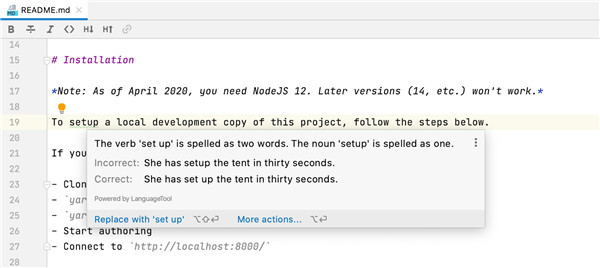
14、更好的拼写和语法检查
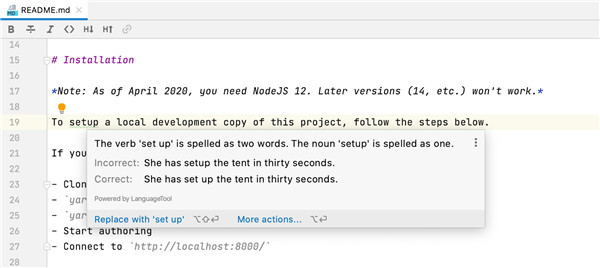
现在,您可以更快地解决语法和拼写问题-将鼠标悬停在问题上,将弹出一个带有说明和建议修复程序的弹出窗口。我们还增加了对更多语言的支持,并提高了语法检查的质量。
15、更有用的导航栏
使用导航栏(可快速替代项目视图),您可以轻松浏览项目的结构并打开特定文件。我们还可以跳转到JavaScript和TypeScript文件中的特定代码元素。
16、快速文件预览
最后,您可以通过在“ 项目”视图中选择文件来在编辑器中预览文件!要启用此功能,请在“项目” 视图中单击齿轮图标,然后选择“启用预览选项卡”和“单击打开文件”。

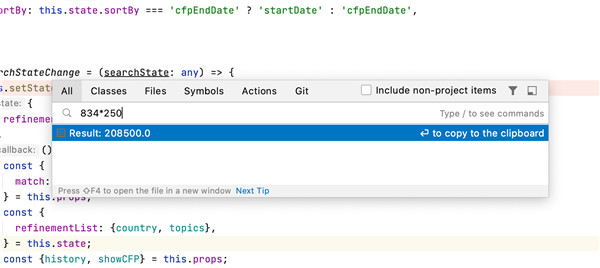
17、随处搜索功能更强大
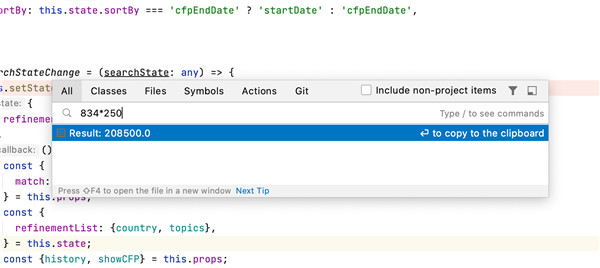
在Shift+Shift弹出现在可以让你做更多。首先,您可以使用它进行基本数学运算-结果将立即显示在弹出窗口中。它还将允许您查找Git数据,包括有关分支和提交的详细信息。除此之外,所有发现现在都基于与搜索查询的相关性而不是其类型进行分组。

函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入” 6、显示应用样式
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。

WebStorm 2021安装教程
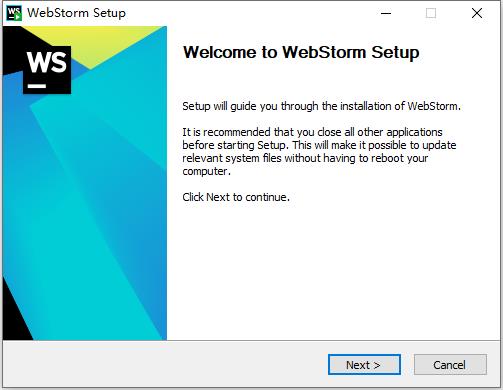
1、在本站下载安装包并解压,可得到源程序,双击开始运行安装
2、选择软件安装位置,点击Browser可自行更换安装路径

3、选择附加任务,自行选择需要的进行勾选,这里小编勾选的是x64

4、选择开始菜单文件夹,默认即可

5、正在安装中,速度还是非常快的

6、安装成功,点击Finish退出软件安装向导

7、该软件运行后默认为英文,直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置
8、在搜索框内输入“Chinese”,找到中文语言包点击Install安装

9、安装成功后需要重启软件,点击Restart IDE,然后弹出提示点击Restart即可

10、安装完成,软件已经可以免费使用了

IDE查看模式
WebStorm为特定的使用模式提供了特殊的查看模式。例如,如果您需要专注于代码或向观众展示代码。在“全屏”模式下,WebStorm会扩展主窗口以占据整个屏幕。在macOS上,所有操作系统控件都是隐藏的,但是如果将鼠标指针悬停在屏幕顶部,则可以访问主菜单。
在无干扰模式下,编辑器占据源代码居中的整个主窗口。UI的所有其他元素都被隐藏(工具窗口,工具栏和编辑器选项卡),以帮助您专注于当前文件的源代码。您仍然可以使用快捷方式打开工具窗口,导航和执行其他操作。
在Zen模式下,WebStorm结合了全屏模式和无干扰模式,因此主窗口会扩展,只剩下带有源代码的编辑器,您可以专注于编程。
在“演示”模式下,WebStorm扩展了编辑器以占据整个屏幕,并增加了字体大小,以使观众更容易看到自己在做什么。UI的其他元素是隐藏的,但是如果将鼠标指针悬停在屏幕顶部,则可以使用相应的快捷方式或使用主菜单来显示它们。
切换观看模式
转到视图| 外观,然后选择进入<查看模式> 或退出<查看模式>。

通过主菜单切换查看模式
使用快速切换器:
转到视图| 快速切换方案(或按Ctrl+`)。
在“开关”弹出窗口中,选择“查看模式”,然后选择“ 进入<查看模式>” 或“退出<查看模式>”。

使用查找操作:按Ctrl+Shift+A,然后开始键入查看模式的名称。然后从列表中选择进入<观看模式>或退出<观看模式>并按 Enter。
使用“查找动作”退出Zen观看模式
如配置键盘快捷键中所述,将可将查看模式切换为首选按键组合的动作映射。

WebStorm 2021新功能
1、新的欢迎屏幕我们已经更新了欢迎屏幕!您不仅可以从中打开和创建项目,还可以调整最常用的设置,例如IDE主题和字体。

2、标签的改进工作
我们使用标签更加方便。现在,您可以通过拖放选项卡或使用新的“ 在右侧拆分中打开”操作来拆分编辑器 。此外,现在,固定的选项卡都带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。

3、使用WebStorm打开的文件
现在,使WebStorm默认打开特定文件类型非常简单。转到 首选项/设置| 编辑| 文件类型,然后单击将 文件类型与WebStorm关联。
4、支持Tailwind CSS
WebStorm现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示生成的CSS预览,并支持您使用tailwind.config.js文件进行的自定义。

5、根据用途创建React组件
您的代码中有未解析的React组件吗?将插入符号置于其上,按 Alt+Enter,然后从列表中选择Create class / function component -WebStorm将为您创建相关的代码构造。
6、Markdown编辑和预览改进
Mermaid.js支持,重新格式化.md文件的功能以及预览窗格和编辑器的自动滚动–这些和其他更改将显着改善WebStorm中Markdown文件的使用体验。

7、全面支持pnpm
WebStorm现在完全支持pnpm软件包管理器以及npm和yarn。在过去的一年中,我们一直在逐步实施对pnpm支持的改进。我们已经完成了画龙点睛的工作。
8、集成的TypeScript和问题工具窗口
我们已经将TypeScript语言服务集成到“问题”工具窗口中,并删除了TypeScript工具窗口。我们进行了此更改,以便更轻松地 从一个位置查看代码中的问题。我们还将之前在TypeScript工具窗口中可用的动作移至状态栏上的专用小部件。

9、使用CSS和HTML更好地格式化模板文字
WebStorm将正确支持包含JavaScript的多行CSS和HTML块的代码格式。当您添加这些更复杂的模板文字或重新格式化代码时,IDE将正确缩进。
10、改进的调试体验
调试时使用交互式提示和嵌入式监视!现在,您可以单击提示以查看属于变量的所有字段。此外,您可以直接从提示中更改变量值并添加监视表达式。

11、支持我们的协作开发工具
WebStorm支持 Code With Me(EAP),这是我们用于协作开发和结对编程的新工具。此工具使您可以与其他人共享项目,以便可以实时一起处理它们。要尝试Code With Me,请从“首选项/设置” | “设置”中安装相应的插件。插件。
12、内置的WebStorm基础培训课程
为了帮助您熟悉WebStorm的关键功能,我们开发了一个交互式培训课程。本课程可以帮助您学习完成一些常见任务,例如重构代码或浏览项目。您可以在“欢迎”屏幕上的“学习WebStorm”选项卡下找到它,也可以转到“帮助” |“发现”。 从主菜单中选择IDE Features Trainer。

13、HTTP客户端中的cURL转换
现在,您可以通过按下HTTP请求编辑器并选择“转换为cURL并复制到剪贴板”选项,将HTTP请求导出到cURL。 Alt+Enter
14、更好的拼写和语法检查
现在,您可以更快地解决语法和拼写问题-将鼠标悬停在问题上,将弹出一个带有说明和建议修复程序的弹出窗口。我们还增加了对更多语言的支持,并提高了语法检查的质量。
15、更有用的导航栏
使用导航栏(可快速替代项目视图),您可以轻松浏览项目的结构并打开特定文件。我们还可以跳转到JavaScript和TypeScript文件中的特定代码元素。
16、快速文件预览
最后,您可以通过在“ 项目”视图中选择文件来在编辑器中预览文件!要启用此功能,请在“项目” 视图中单击齿轮图标,然后选择“启用预览选项卡”和“单击打开文件”。

17、随处搜索功能更强大
在Shift+Shift弹出现在可以让你做更多。首先,您可以使用它进行基本数学运算-结果将立即显示在弹出窗口中。它还将允许您查找Git数据,包括有关分支和提交的详细信息。除此之外,所有发现现在都基于与搜索查询的相关性而不是其类型进行分组。

软件特色
1、代码导航和用法搜索函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
常用快捷键
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。
猜您喜欢
-
前端开发软件
编程软件

前端开发是构建和优化网站的用户界面的过程,主要包括实现用户界面的结构(HTML)、样式(CSS)、和交互(JavaScript)功能。其目标是确保网站在这种设备和浏览器上都能良好的运行,并提供最佳的用户体验!
选择一款适合自己的前端开发工具,不仅能够提升开发效率,还能让网页的呈现效果更加出色。下面小编为大家带来了前端开发软件合集,其中包括WebStorm、VS Code编辑器、SublimeText、Notepad++中文版等,涵盖了从代码编辑、版本控制到性能测试等多个方面,可以助力开发者实现各种创新的设计理念,让网页更加生动、美观且易于使用。需要的朋友欢迎分享收藏!
 IntelliJ IDEA社区版
IntelliJ IDEA社区版编程开发 | 694.24 MB

 DataGrip 2024mac版
DataGrip 2024mac版MAC软件 | 900.41 MB
 ReSharper Ultimate2024(代码生成器)
ReSharper Ultimate2024(代码生成器)编程开发 | 63.43 MB
 JetBrains Rider(C语言编辑开发工具)
JetBrains Rider(C语言编辑开发工具)编程开发 | 1.42 GB
 JetBrains Toolbox(JetBrains工具箱)
JetBrains Toolbox(JetBrains工具箱)下载工具 | 77.5 MB
软件教程资讯&FAQ
 WebStorm 2019破解版安装教程
WebStorm 2019破解版安装教程WebStorm 2019全称是JetBrains WebStorm 2019,它是由jetbrains公司所推出的一款JavaScript 开发工具。这个版本和往常的版本相比...
用户评论
共0条评论
































































 赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理
赣公网安备36010602000086号,版权投诉请发邮件到website-sun@qq.com,我们会尽快处理